In-Browser Messages: What Makes Them Different From (and Better Than) Pop-Ups and other Web Interstitials?
Published on November 16, 2017/Last edited on November 16, 2017/5 min read


Mary Kearl
WriterAt first blush, in-browser messages aren’t so different than their evolutionary predecessors, web pop-ups and other interstitials. In truth, they have some similarities: each one can be deployed on desktop and mobile websites and has the potential to support text and visuals. But while they can look alike, there’s a big difference under the hood.
Pop-ups and interstitials were created in an earlier, simpler era—when it was enough to throw some one-size-fits-all copy and an eye-catching pick-up above a webpage and call it a day. But in-browser messages are built for today’s more nuanced customer engagement needs, making it possible to bring complex message personalization and targeting (not to mention detailed engagement analytics) to your web engagement strategy.
What does that mean? Well, that in-browser messages can do all the things pop-ups and interstitials can do, but in a better, more targeted way. Pretty great, right?
The need-to-know on in-browser messaging
In-browser messages are one of two major web messaging channels, along with web push notifications. Together, they’ve made it possible for marketers to take the direct messaging strategy they’re already using to engage app users and extend it to desktop and mobile web visitors. But while web push is built to grab people even when they’re not on your site, in-browser messages can only be seen when someone is actively visiting your webpage.
That’s not a design flaw. Each channel has its place, and in-browser messages are perfect for reaching and engaging active web visitors. And they come in four distinct formats, making a particularly flexible, powerful channel for engagement:
- Slider: These diminutive message are the best way to share brief, need-to-know messages, without distracting from your website’s main content
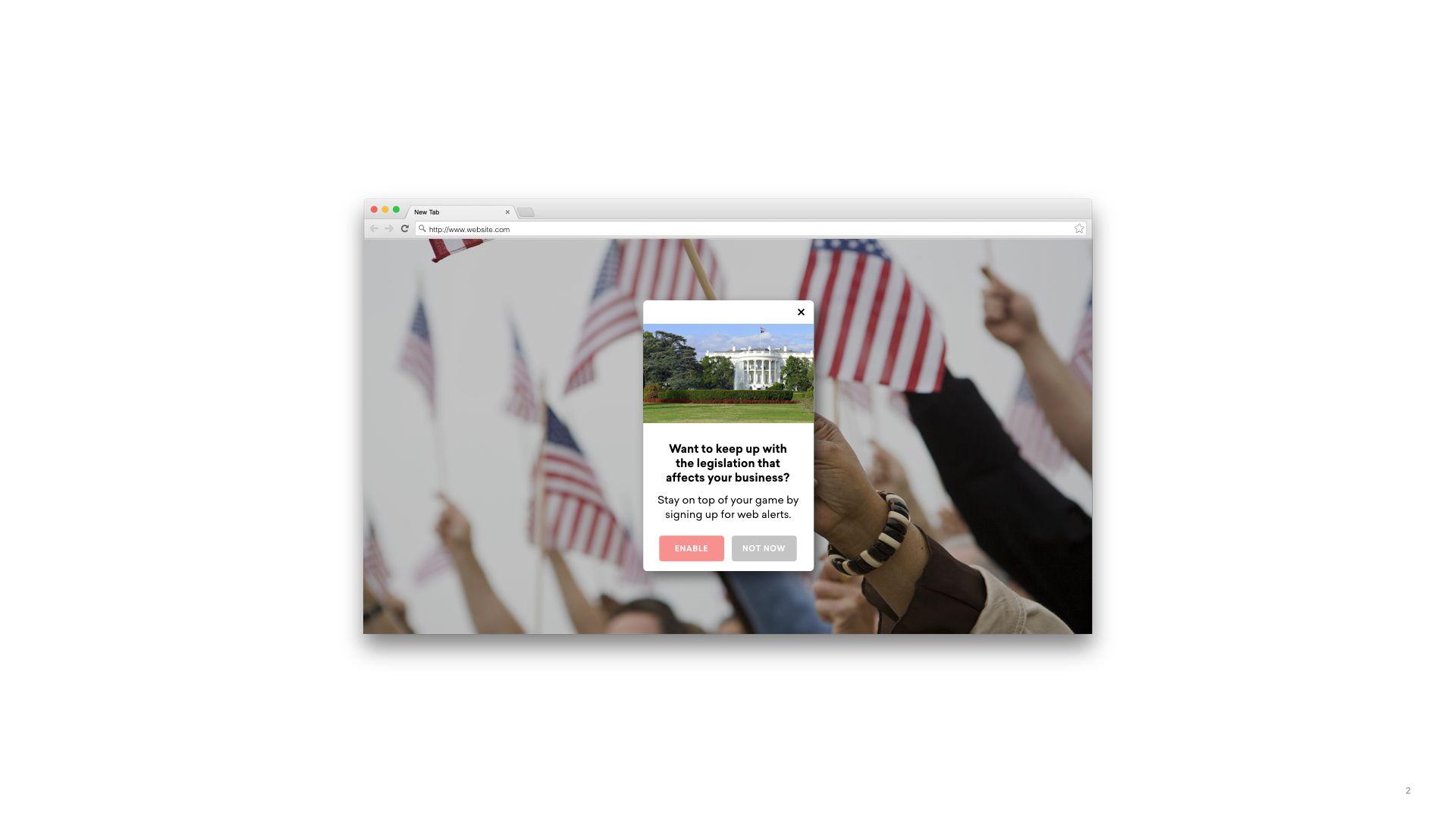
- Modal: Bigger than sliders (and able to support visual content), modals can have an impact without fully blocking the website behind them, making them a great fit for medium-priority communications
- Full Screen: Like the name suggests, these ones fully cover your website, making them the most intrusive—but also perhaps the most attention-getting—of the in-browser message types
- Custom HTML: If you can dream it, you can (probably) do it with these powerful, highly customizable messages; they take a little more work, but the immersive experiences and additional use cases they support makes it all worth it
One key thing to keep in mind? Just like pop-ups and interstitials, full screen and modal in-browser messages do NOT play well with Google on mobile. And that means that using them on your mobile web presence could do bad things to your mobile search engine rankings. (Want to play it safe? Stick to sliders on mobile—they’re the least intrusive and the least likely to provoke Google’s wrath.)
The in-browser messaging difference? It’s that personal touch
Want one good reason to use in-browser messages instead of web pop-ups? Well, how about three:
1. Better targeting
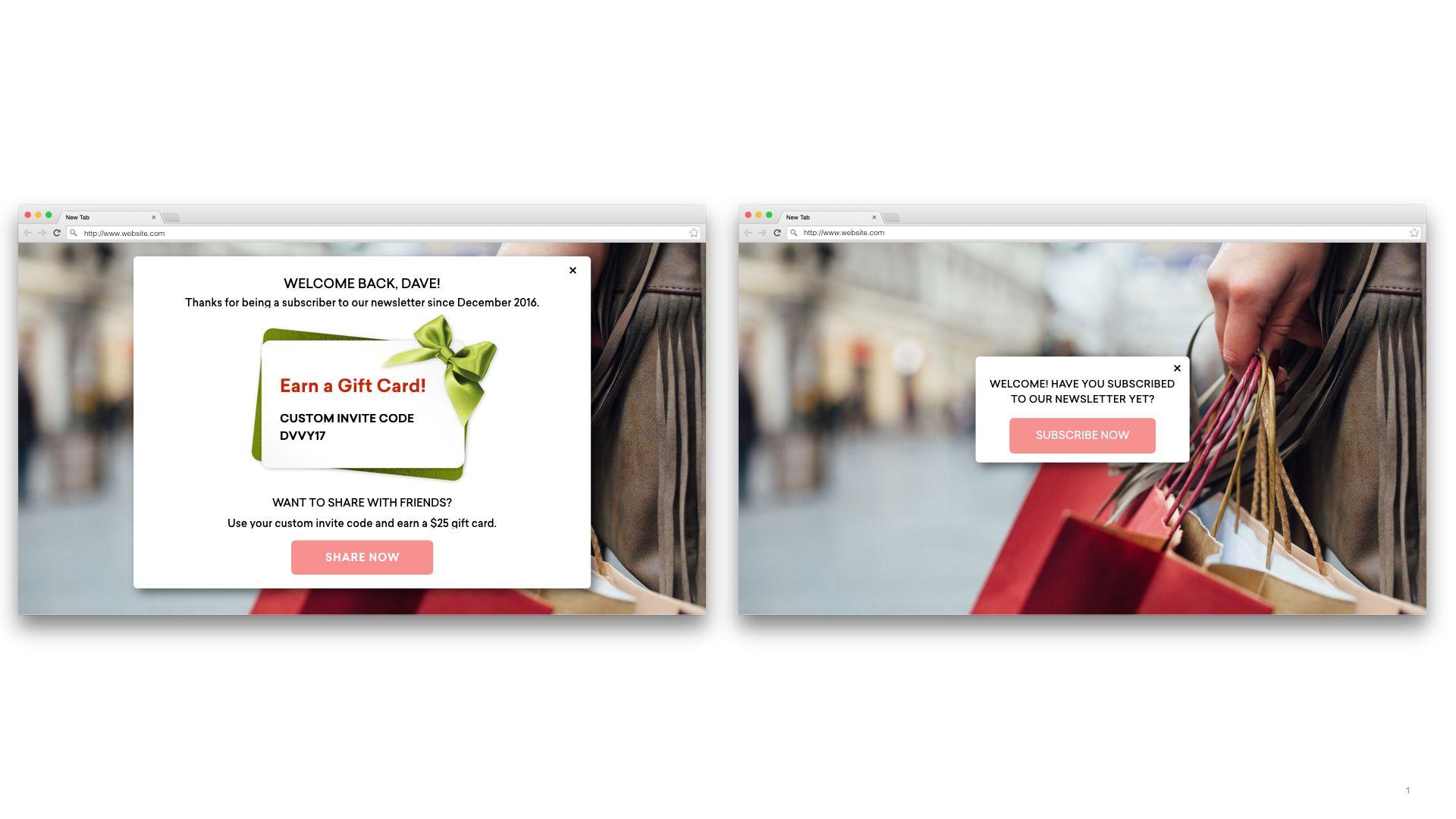
Simple web pop-ups and interstitials treat everybody who views them like they’re the same. With in-browser messages, you can engage with your audience like they’re individuals with specifics, interests, and needs. (Spoiler alert: They actually are!)

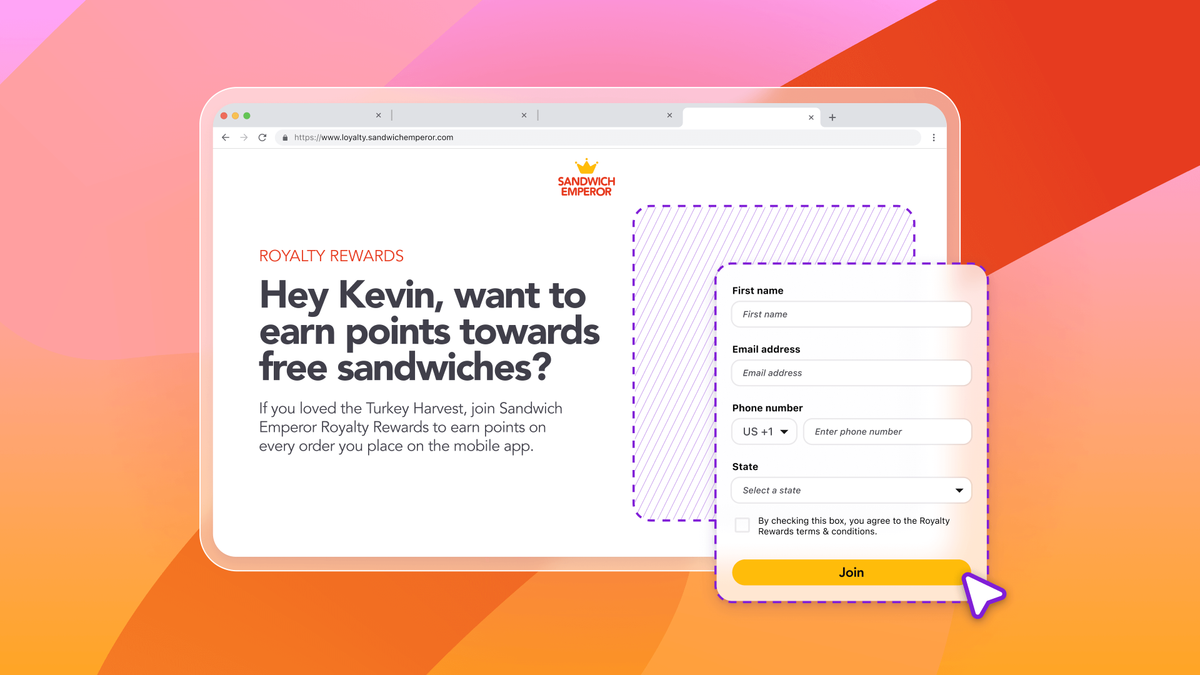
If your website allows visitors to create and log into web accounts, you can use personalization and segmentation to customize their experience in powerful, transformative ways. How personal can you get? Well, with in-browser messages, it’s possible to create custom campaigns that include (or target based on) each web visitor’s:
- User attributes
- Name
- Preferred language
- Birthday
- Gender
- Location
- Device, operating system, browser
- Email subscription status
- Custom user activities
- Purchase history
- Session history
- Other activity history (achieving a level, consuming content, etc.)
- Retargeting and marketing activity
- Last message a customer engaged with
- Last message a customer received
- Social activity
- If a user has connected their to Facebook or Twitter and what information or activity is relevant from either social account
2. Better messaging
Looking to expand beyond a single messaging channel? In-browser messages make it possible to expand the number of messaging channels at your disposal, supporting more effective customer engagement.

How? Well, in-browser messages are a smart way to get customers onboard with receiving web push, giving you a powerful way to re-engage web visitors who haven’t come back on their own. Plus, custom HTML in-browser messages make it possible for brands to easily gather information about their customers, through tools like email capture fields—giving marketers an easy, low-touch way to expand the audience for their email marketing efforts.
3. Better analytics
Traditional pop-ups and interstitials can provide some insights. But with in-browser messages, it’s possible to get detailed data about how web visitors are engaging with your outreach in this channel. That can include:
- The in-browser message audience size
- Impressions, clicks, and conversion rates
- Revenue associated with the in-browser messaging
Plus, because in-browser messages are a messaging channel (rather than specialized tool) you can gather and act on that engagement data as part of a holistic customer engagement strategy. That makes it possible to compare and optimize your in-browser messaging (and web push notifications, for that matter) in connection with analytics on their web and in-app behavior and their interactions with your email and mobile messaging. So you get a view of your web visitors that extends beyond the web—and they get better, more relevant messages. It’s a win-win.
Supercharge your web messaging
Feeling up to speed on in-browser messaging? Then it’s the perfect time to dig into the ins-and-outs of its web messaging sibling: web push. Find out how web push can work together with in-browser messages, as well as email and mobile messaging channels. You’ll thank us later.
Related Tags
Releated Content
View the Blog
Demographic segmentation: How to do It, examples and best practices

Team Braze

Landing pages made simple: How to build your first Braze Landing Page

Courtney Baum

AI decision making: How brands use intelligent automation to scale personalization and drive revenue
