Is This the End of Mobile Web Pop-Ups?
Published on September 07, 2016/Last edited on September 07, 2016/8 min read


Todd Grennan
Content Production Principal, Content Marketing at BrazeRight now, the marketing world is in flux. While the rise of mobile has transformed how brands interact with their audiences, it’s becoming clear that we’re in for more change. Consumers are increasingly engaging with brands across platforms—they’re looking for a valuable customer experience that’s consistent whether they’re using your app, your website, or visiting one of your brick and mortar locations. And we’ve seen significant changes reflecting this shift, with major tech giants reducing the distance between apps and the web and moving toward truly seamless user experiences.
One of the most significant developments has been web messaging. By taking messaging channels that grew to prominence in the mobile app space—including push notifications and in-app messages—and bringing them to the web, web messaging has made it possible to communicate with web visitors in the same direct, effective way that you can with app users. That’s a real opportunity for brands, especially ones with a significant web presence. But web messaging is still so new that many consumers don’t even know it exists and norms for its use are still being established.
And in late August, Google weighed in on those norms in a big way, announcing a change in how its industry-leading search engine treats mobile websites that will likely have a major impact on how how one type of web messaging—in-browser messages—are used going forward.
Here’s what you need to know:
What was Google’s announcement?
As part of Google’s ongoing push to improve users’ experience of its search engine on the mobile web, the tech giant announced that mobile websites using certain kinds of interstitial or pop-up messages would be penalized in future search results. The change—which goes into effect on January 10, 2017—will likely reduce the ability of many sites using interstitials to be discovered via Google searches. Since Google has nearly 90% of the search market, that’s going to complicate a lot of customer acquisition and retention efforts associated with web search.
What are interstitials?
An interstitial (or pop-up) is anything on a webpage that appears in front of the page’s primary content. That could be an advertisement, a pop-up urging visitors to download a related app, or an onboarding-focused in-browser message. Interstitials come in a variety of shapes and sizes and can include images, text, and video, depending on how they’re created and for what purpose.
Why is Google cracking down on interstitials?
While there’s a lot variety among interstitials, one big thing they have in common is that they obscure part of the webpage that the person is trying to view. That means that someone who clicks a link within a Google search will be exposed to something—the interstitial—that isn’t the page that they intended to view.
For Google, a big part of their business is providing people with relevant search results and a positive user experience—and when websites are doing things that they sees as interfering with either of those things, Google often takes action. That’s what happened with “Mobilegeddon,” when Google announced that it would penalize sites that weren’t mobile-friendly in its search results, and it’s what seems to be happening here.
Which mobile web interstitials are being targeted by Google?

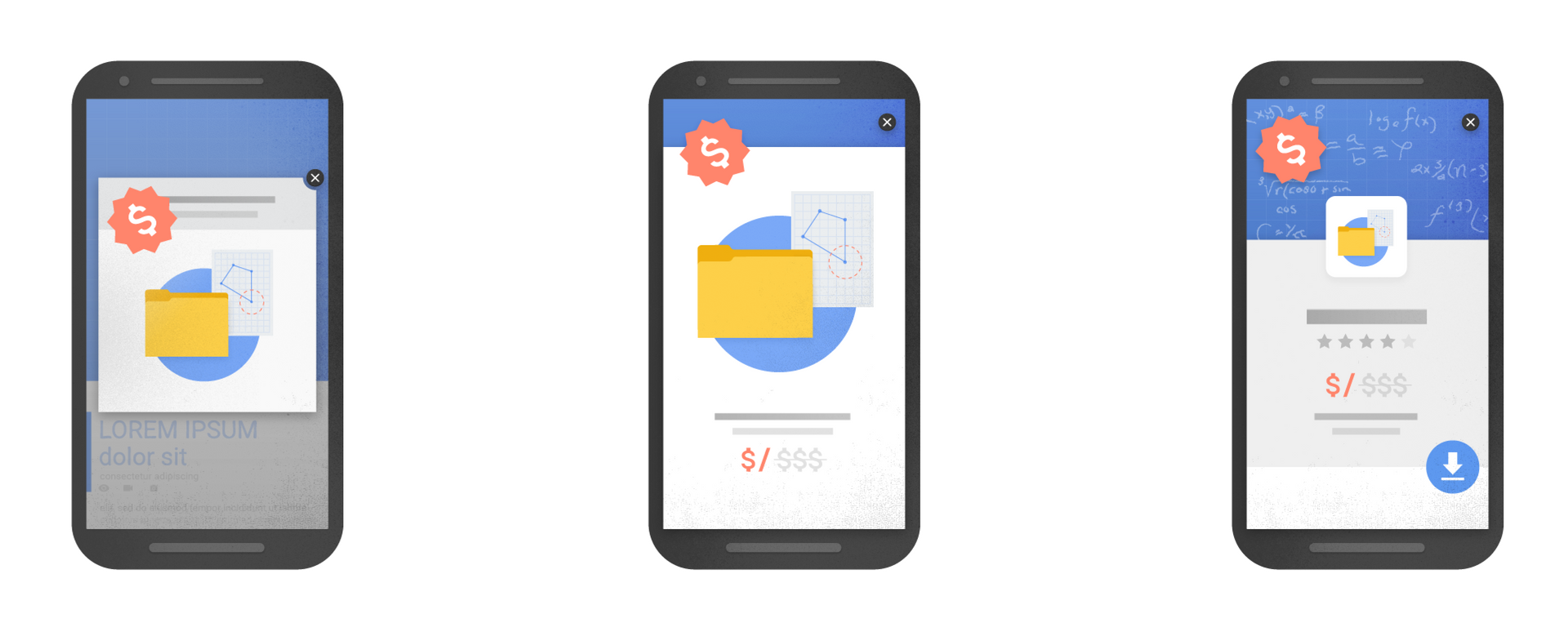
Interstitials affected by Google’s announcement (Source: Google)
Probably most of them. There are a couple exceptions to that rule—if the interstitial is legally mandated (for instance, an age-verification pop-up on a site run by an alcohol brand), or appears behind a paywall or user login screen—but the gist is this: if an interstitial significantly obscures the webpage it appears on, Google will usually penalize that page in its search results.

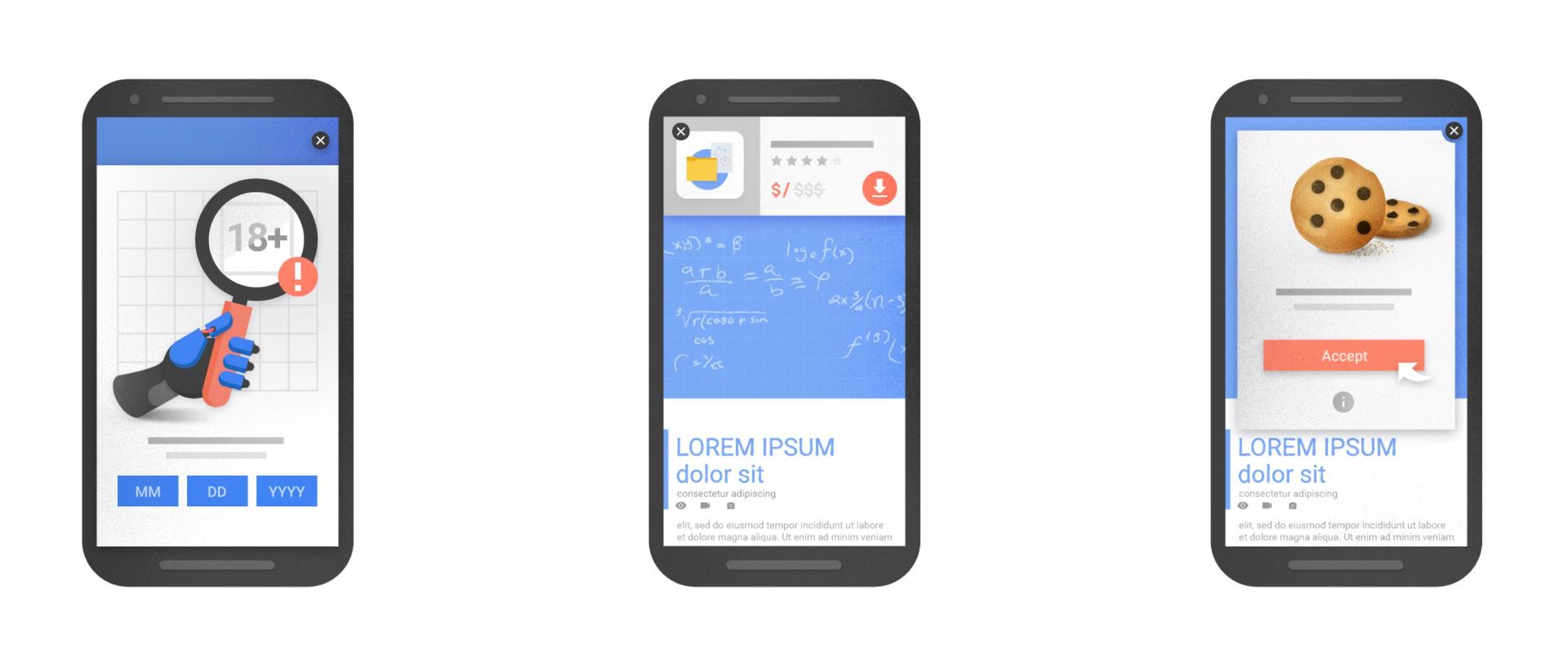
Interstitials unaffected by Google’s announcement (Source: Google)
How big does an interstitial have to be to count as significantly obscuring a mobile web page?
Honestly? Not that big.

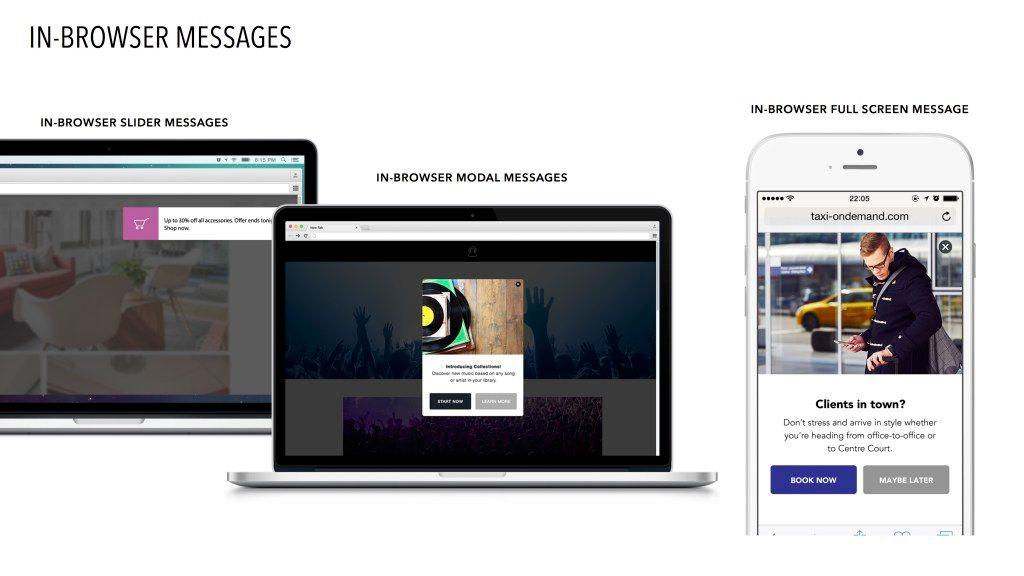
In its announcement, Google said that interstitials that use “a reasonable amount of screen space” won’t be affected. While it’s clear that a full screen in-browser message (which, as the name suggests, fills the whole screen) would be considered too big, guidance from Google strongly suggests that modal in-browser messages (which are mid-sized and only partially obscure the websites that feature them) are also considered to be unreasonably large. That means that only the smallest type of in-browser messages, known as “sliders,” can be used on most mobile websites without risking an impact on those pages’ Google search rankings.
Can’t marketers just implement a time delay on their in-browser messages to avoid being penalized?
Not so fast! While Google’s announcement specifically calls out pop-ups that cover the main content of a web page “immediately after the user navigates from the search results,” it goes on to say that interstitials that appear “while they [users] are looking through the page” will also be penalized. That means that any page on the mobile web that can be reached from a Google search could potentially see its search ranking suffer if it employs the kind of interstitials that Google has highlighted.
What does Google’s announcement mean for brands that are using (or looking to use) in-browser messages?
Well, for in-browser messages appearing on websites viewed on desktop (or for in-app messages within mobile apps, for that matter), the announcement doesn’t appear to mean anything—the change only applies to mobile websites. But if your brand is using or considering using in-browser messages to communicate more effectively with your web visitors, there are a few concrete steps you should take:
1. Review existing in-browser messaging campaigns and adjust them to comply with Google
If you’re using in-browser messages as part of your mobile website’s onboarding process or in other lifecycle marketing campaigns targeting your mobile web visitors, it’s likely that you have in-browser messaging campaigns that are being sent on an ongoing basis. To ensure that your site’s Google rankings aren’t negatively affected, review all ongoing web messaging campaigns that include in-browser messages and make sure that you’re using sliders rather than the larger modal or full screen message sizes in any situation where the message isn’t required for legal reasons, or occurs before a user has logged in.
Additionally, if your marketing platform supports comprehensive audience segmentation, consider sending a different version of your onboarding and lifecycle marketing campaigns to people who visit your website on desktop than those who come via mobile. That way, web visitors on desktop will get the full-sized version of the messages on their larger screens, while mobile users will see a version that’s appropriate for their smaller screens (and that won’t lead to issues with your Google search rankings).
2. Ensure that future mobile web campaigns using in-browser messages are in compliance with Google’s announcement
New campaigns will be just as affected by Google’s announcement as old ones—more so, even, since the change won’t go into effect until next year. So whether you’re thinking about how to adjust your use of in-browser messages following this development, or are just starting to consider how you’ll use this new messaging channel, it’s important to make sure you’re not stepping on Google’s toes. That means exclusively using sliders when sending in-browser messages that aren’t legally mandating and appear on pages indexed by Google.
3. Take a multichannel approach to web messaging going forward
One big downside of Google’s announcement is the way it limits the richness of the messages that can be sent to mobile web visitors using in-browser messages. Sliders are great, but they’re significantly smaller than the other types of in-browser messages, reducing the amount of copy that can be included and hurting your ability to catch visitors’ eyes with rich images or GIFs.
One smart way to get around those limitations without getting on Google’s bad side is by taking advantage of a multichannel outreach strategy when it comes to web messaging. Instead of using a full screen in-browser message to tell visitors about a major promotion or new section of your website, you can grab their attention with a slider and then deep link to a News Feed Card that includes additional detail and rich visuals, all without violating the letter (or the spirit, for that matter) of Google’s restrictions.
Final thoughts
Google’s announcement is almost certainly going to have a big impact on when and how in-browser messages and other interstitials are used on the mobile web—but that doesn’t mean that they’re going to go away entirely. Brands that heed Google’s guidance and use in-browser messages in thoughtful ways as part of a larger portfolio of web messaging channels will find that this change is just a minor speed bump, not a major problem.
To learn more about in-browser messaging and other forms of web messaging, check out:
Releated Content
View the Blog
Email marketing strategy for 2026: How to build high-impact, AI-powered programs

Team Braze

2026 email deliverability predictions: What marketers should know

Esther Davis

What is a customer engagement platform?
