What Are Key-Value Pairs and How Do They Support Customized User Experiences?
Published on March 07, 2025/Last edited on March 07, 2025/14 min read


Team Braze
Key-value pairs (KVPs) are one of the lesser-known, underutilized marketing tools that can help brands achieve stronger outcomes. So, to help out, we’re going to walk through what KVPs are, how they work, and how they can support your personalization and customer engagement efforts.
What Are Key-Value Pairs?
Every marketer comes into their job with a different set of skills and a different knowledge base when it comes to the tools and technologies that make modern marketing possible. But while it’s not too difficult to get up to speed on key messaging channels (e.g. email, SMS, push, in-app messages) or marketing functionalities (e.g. dynamic segmentation, frequency capping), there are other, more technical topics that can be a challenge to wrap your head around. That, in turn, can sometimes lead marketers to avoid using them, causing them to miss out on opportunities to support a better customer experience.
And that’s the case with key-value pairs. So to help with that challenge, let’s answer your most pressing question first, what are key-value pairs, anyway?
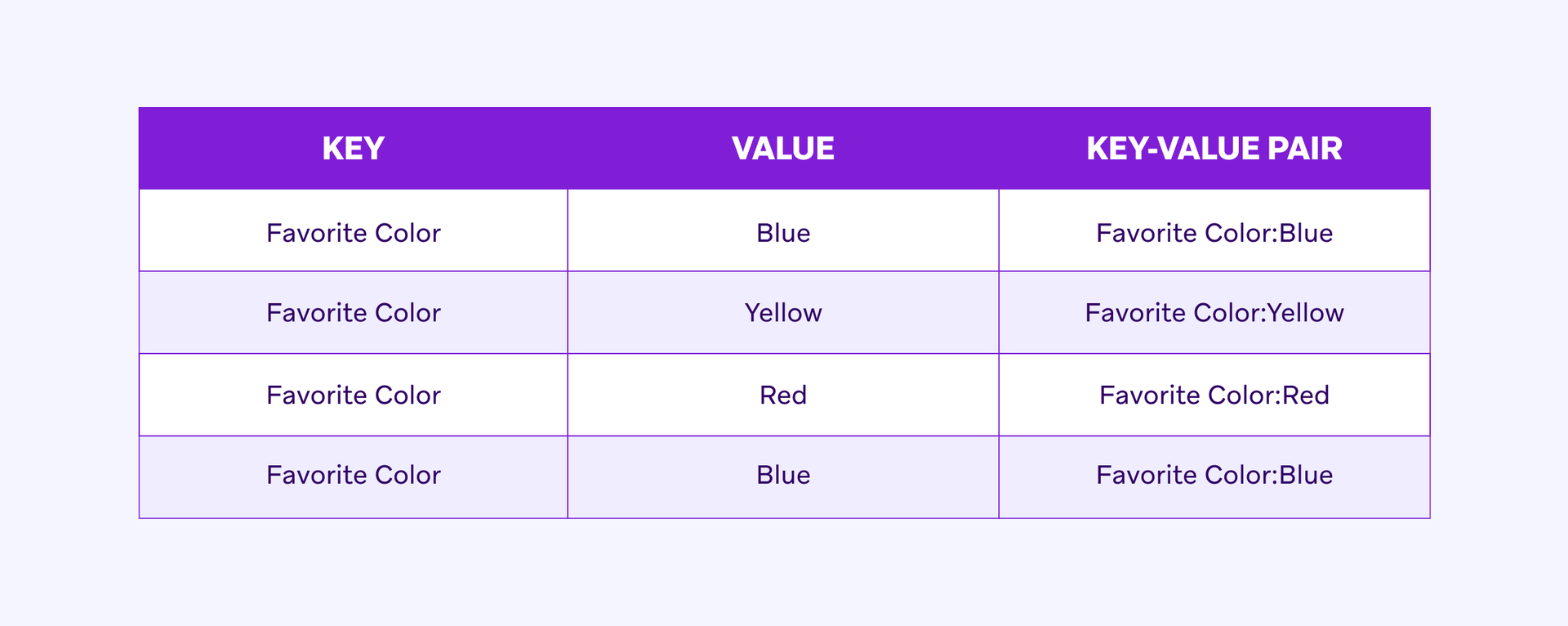
In User Interface (UI) design, key-value pairs function as structured data units, where each key (e.g., 'favorite color') maps to a value (e.g., 'blue'), enabling customization. KVPs—which are also known as field-value pairs, name-value pairs, or attribute-value pairs—are typically used in computer programming when there’s a need to describe and categorize two things together.

Having a hard time wrapping your head around the concept? Just imagine that you have a whole bunch of customer records in a database somewhere, and one of the fields in that database is “Current City.” If you just listed the cities without naming the field, someone reviewing the data might get confused—after all, the cities could refer to anything, customers’ hometowns, their last location, or a place they own property. With KVPs, however, that value (e.g. “Chicago”) would be paired with an explanatory key “(e.g. “Current City”)—so the data unit would be something like “Current City:Chicago.”
Because key-value pairs can be conceptualized in a range of different ways (e.g. in a list, in an array), there’s a wide variety of different ways they can be used in a software context.
Let’s dive into how they’re used at Braze.
How Are Key-Value Pairs Used within Braze?
At Braze, our customers usually leverage key-value pairs to enrich messages with extra pieces of information about how they should look or behave, allowing for nuanced customization.
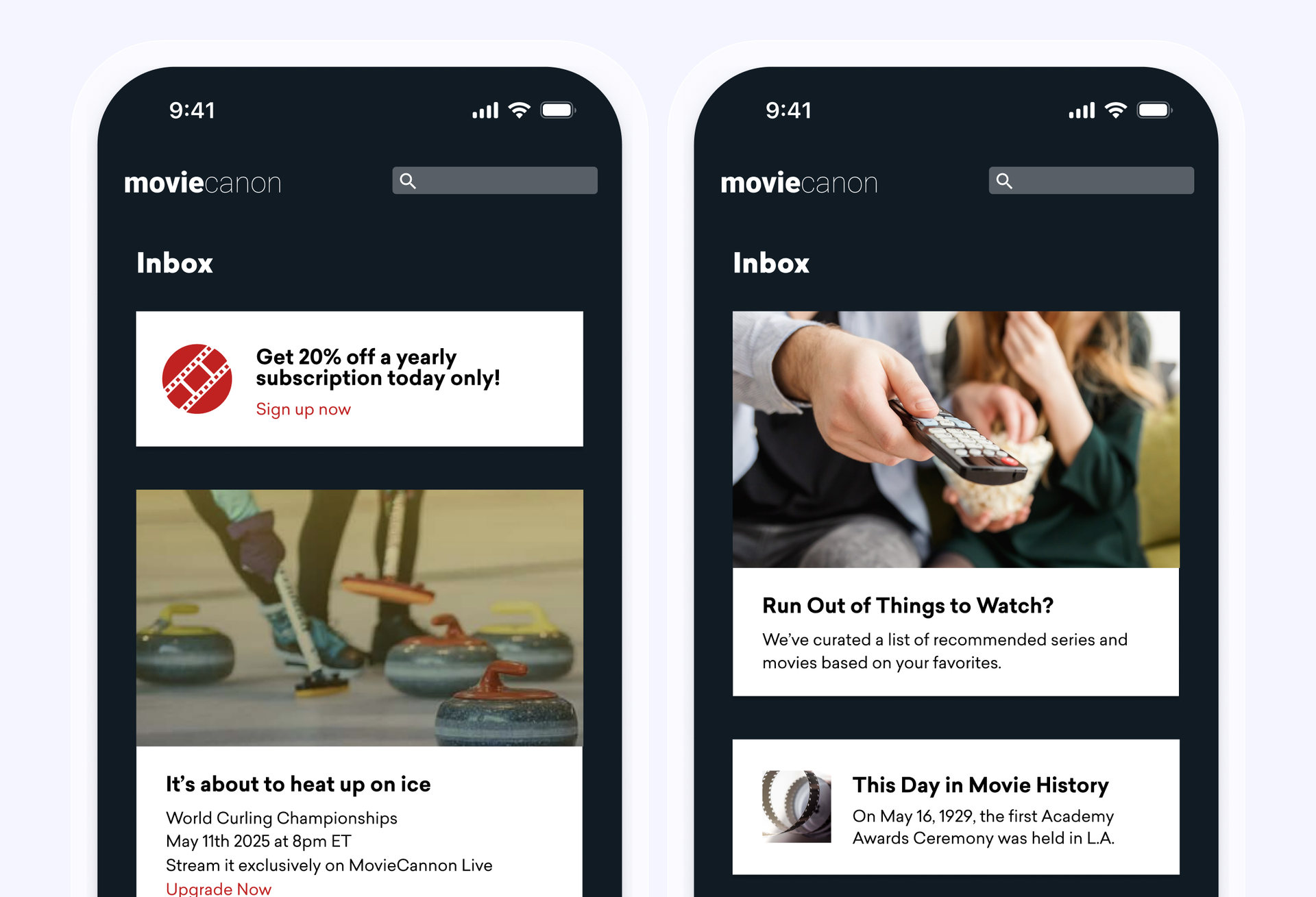
Key-value pairs are most commonly used with Braze Content Cards to customize app and website experiences for users. Companies typically use Content Cards to create custom notification centers, app inboxes, promotions feeds, and news feeds for users. For instance, a media and entertainment app could use Content Cards to display relevant content recommendations for a viewer in one place. A retail app might use Content Cards to store all of the special offers a customer has received and claimed in a central feed.

Content Cards are typically used in an inbox or feed, which is available out-of-the-box. However, some brands want to create more custom placements and formats beyond that. That's where KVPs can be helpful.
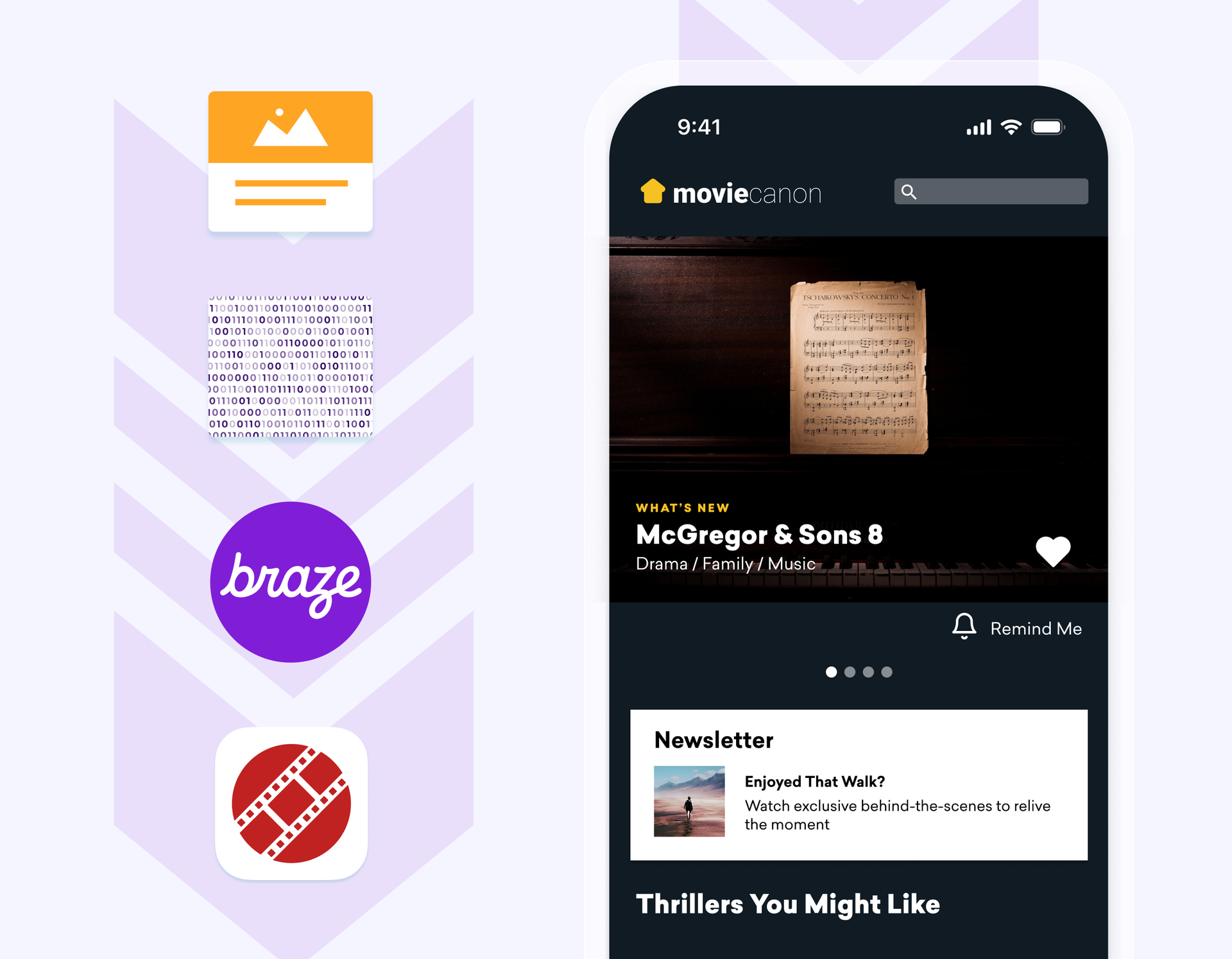
Step 1: Marketers set up a new Content Card campaign in the Braze dashboard to display in their app or website for users.
Step 2: The marketer customizes the Content Card, including the text, images, buttons, and other elements the brand wants included in the message. This is where KVPs come in handy to help marketers further customize the format, behavior, or placement of the Content Card beyond what’s available in the message composer.
Step 3: The marketer finishes creating the campaign in the Braze dashboard and campaign code is generated that then gets sent to the brand’s app or website.
Step 4: The Content Card renders in the app or website with everything the marketer specified, in terms of the text, images, buttons, and other elements. These will be spelled out as key-value pairs in the code, which will be used to display and customize the appearance and behavior of that Content Card.
Summary of the entire process: So, in essence, the Content Card you create in the Braze dashboard is turned into code, which is then displayed in the app or website with the specifications you’ve provided, thanks to KVPs.

Creating custom Content Card placements using key-value pairs in Braze
Key-value pairs also power a variety of Content Card placements. For instance, KVPs are used to assign the type of Content Card placement you’d like to use for a campaign, such as a message center, a homepage banner, or an image carousel. Our developer guide has the details about how KVPs can help brands simulate message centers, set up Content Card carousels, and create banners using KVPs.
Can key-value pairs be used for other messaging channels in Braze?
It’s definitely possible to leverage KVPs to support customized experiences in other channels, like email, push, and in-app or in-browser messages. However, because Content Cards natively leverage key-value pairs, Content Cards tend to be the place that marketers are most likely to make use of them.
Our developer guide has details about how key-value pairs can be used on other channels for a range of use cases, including:
- To trigger or customize in-app behavior (see our developer guide for in-app messaging key-value pairs for Android)
- For analytics and tracking purposes
- To customize push notification alert prioritization, localization, and sounds
- To send silent push notifications
- …and more
How can brands set up custom key-value pairs in Braze?
Step 1: Marketers add their desired KVPs directly in the message composer
The first thing you need to do to customize the KVPs used in your campaigns is to go into the Braze dashboard and add the KVPs to the message settings of the Content Card or other message you’re building. When you do this, you’re adding these KVPs to the code that’ll be passed to the app or website to display the message or campaign. But that’s not all.
Step 2: Your brand’s developers write code to define how custom KVPs are rendered
For these customizations to appear for your users, your developers will need to write some additional code to define how any custom (“extra”) KVPs will be rendered to support additional functionality, customization, and user value.
4 example use cases for key-value pairs with Braze campaigns: How Braze KVP functionality supports dynamic and personalized content
1. Multiple-feeds or placements within a single app or website

For brands that want to power multiple placements within a single app or website, custom KVPs can help.
Let’s imagine that your streaming media app is using Content Cards to power a scrolling news feed that showcases all the new release movies that have just become available, as well as another, separate in-app inbox where Content Cards are being used to highlight all the different push notifications that each customer has received from your brand.
The actual custom experience between these two different Content Card-powered experiences is very distinct, but they’re both fundamentally the same messaging channel—so how does your app know which Content Cards to put in the inbox and which ones to put in the news feed?
The answer? Those custom KVPs. By including a KVP that identifies whether a message belongs in the inbox or the feed and then having your developers write a function that uses those KVPs to sort the messages, you can ensure that every Content Card is included in the intended experience and rendered the way you intend.
By the same token, if you want to create special customizations within one of those messaging experiences, you can add custom KVPs that flag when a given message should behave differently from other Content Cards and when it should follow the standard rendering. And, ultimately, that makes KVPs a powerful way to add extra information—and support deep customization—to the marketing messages you send.
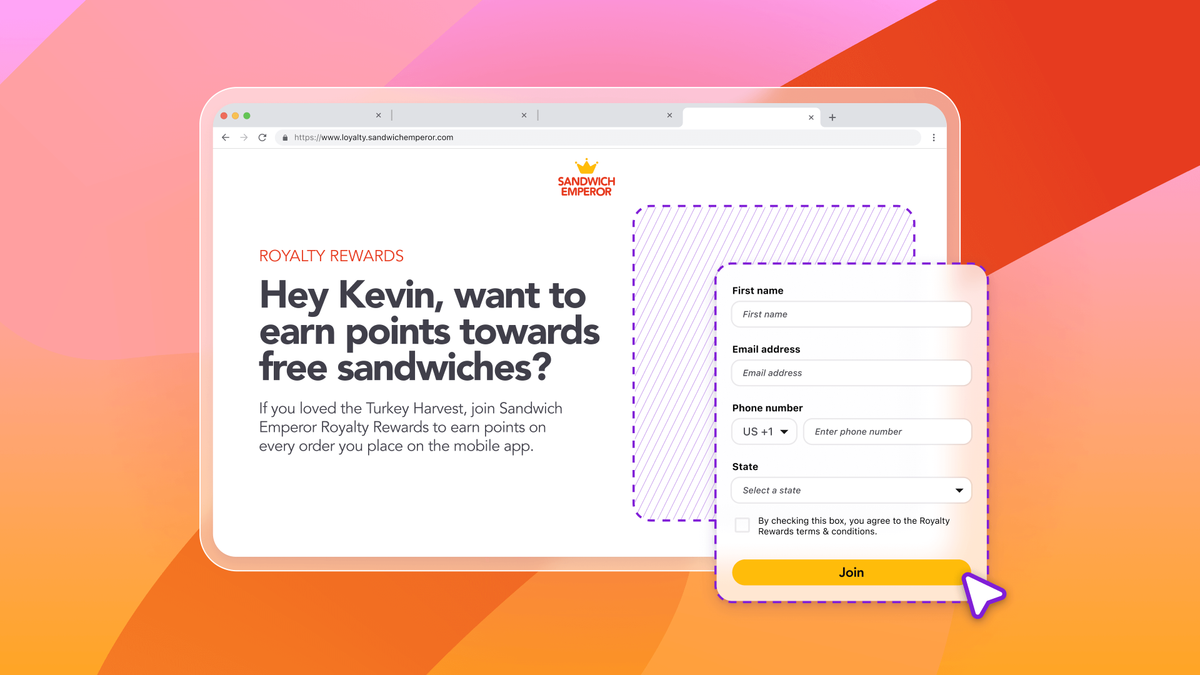
2. Personalized content
Key-value pairs can foster seamless messaging customization by combining the templated personalization language Liquid personalization with KVPs.
Liquid’s responsive nature makes it possible to modify KVPs based on specific actions or subscription states associated with each individual user, allowing one KVP to adjust based on information associated with each user you’re trying to reach. This kind of filtering is used all the time by brands that use Braze to determine which Content Cards should be surfaced to which customers, depending on an individual user’s actions (e.g. did they open this email?) or state (e.g. are they a member of your loyalty program?).
What does that look like? Imagine that you’re a news brand and you have a button within your app that users can press to opt into receiving ongoing in-app updates—delivered via Content Cards—about an upcoming election. In a scenario like this, you’d want to trigger a Content Card letting them know that they’ve successfully turned on in-app updates and welcoming them to the flow, but only if they actually push the button in question; if they don’t press the button to opt in, you don’t want to show them any Content Cards in that flow.
To make this work, you can log these button clicks as a custom event, create a Content Card designed to welcome them to the in-app flow, and include a custom KVP that tells the app whether or not an individual user has clicked the button (e.g. Election News Opt-In Button:Clicked). Then, when the message is sent to the app to be rendered, the handler function will determine whether or not to display the card to a given user based on what the KVP tells it about whether the button has been pushed. That way, you can deploy the campaign, but ensure that only people who have signaled interest in receiving it actually do—and do it all in a simple, scalable way.
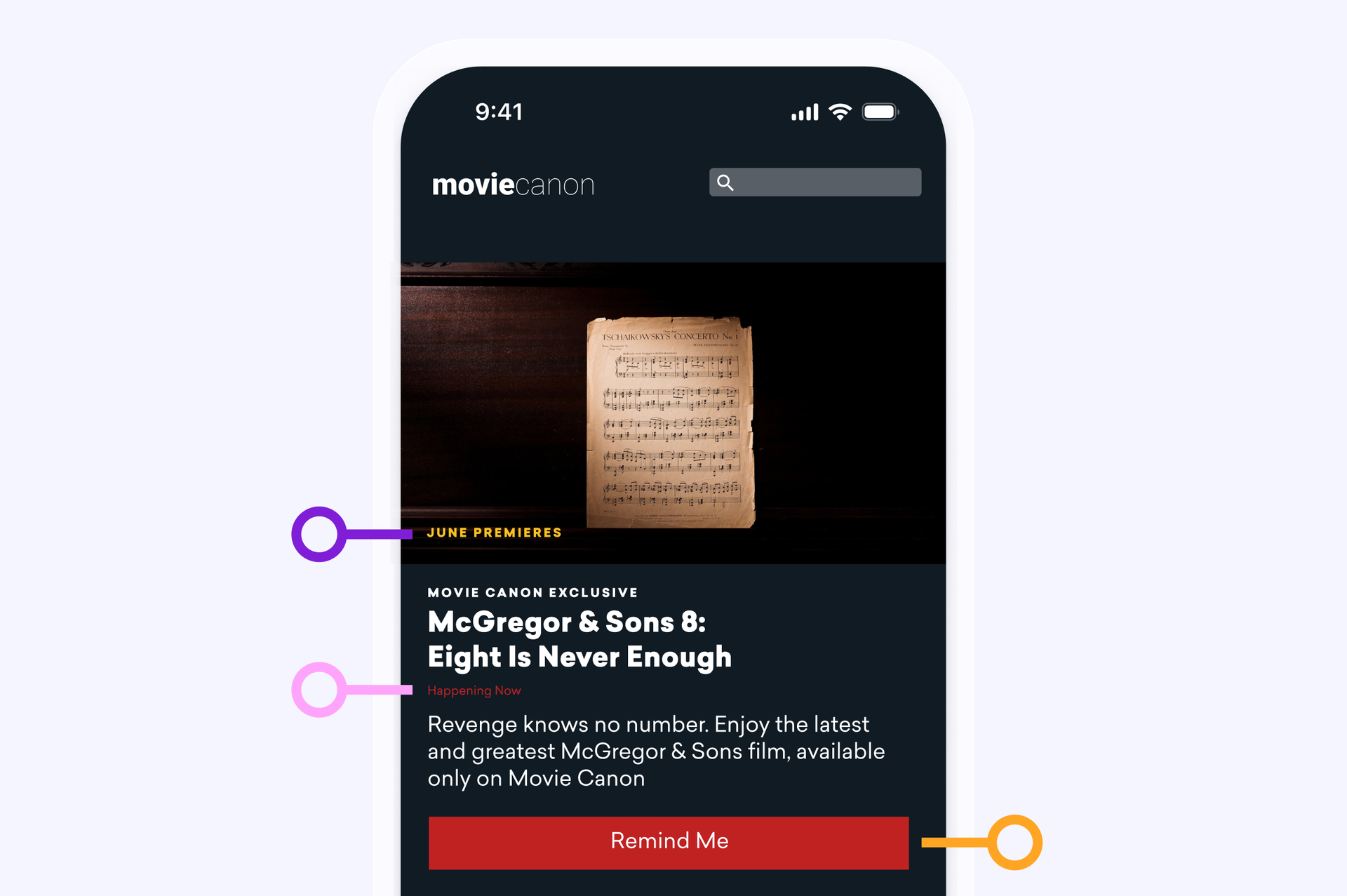
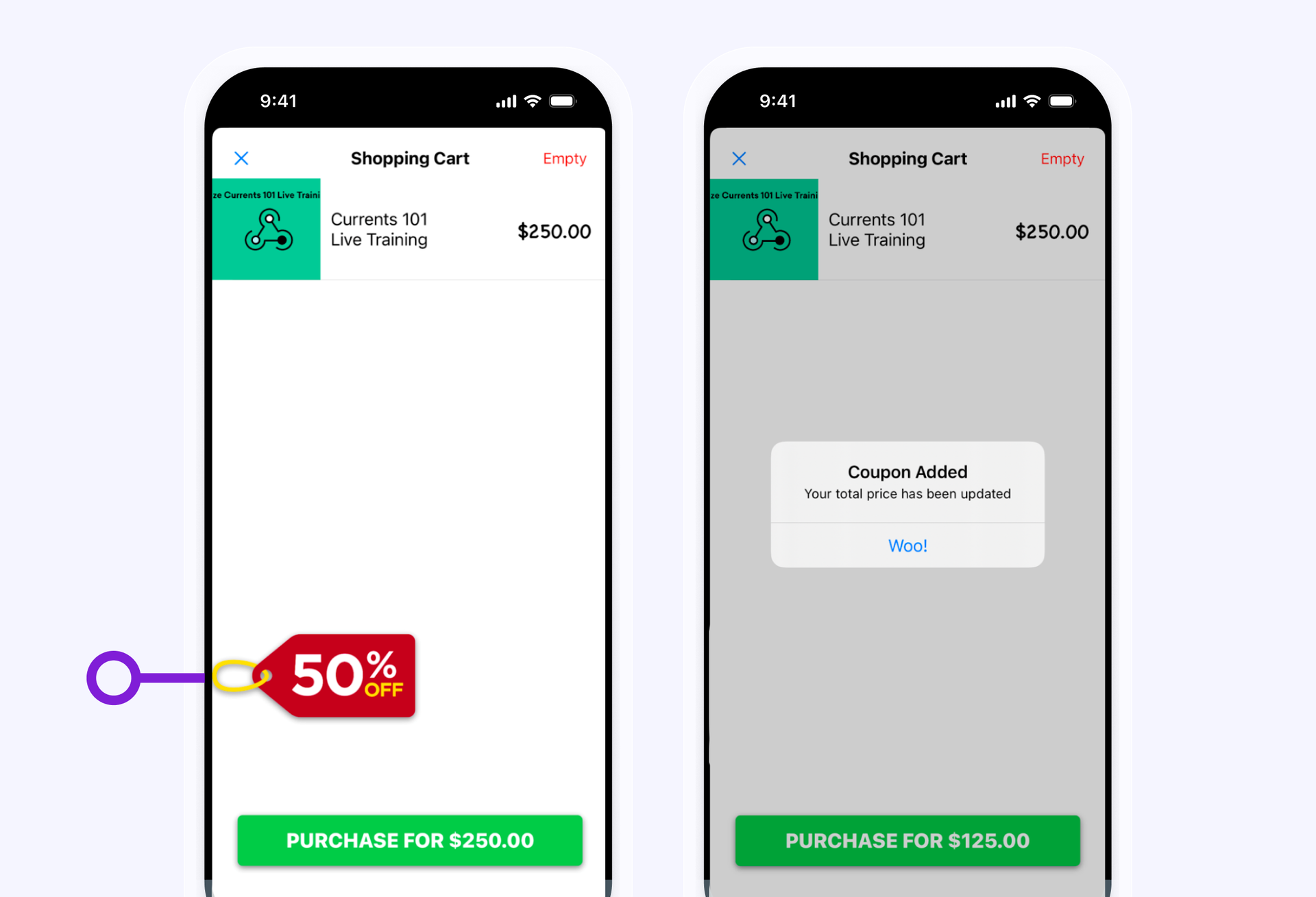
3. Interactive Content Card experiences
Key-value pairs can help create interactive Content Cards experiences, such as pop-up promotional offers that appear once a customer has progressed to a certain step within a user journey. In the example pictured below, you can see how marketers could use a key-value pair such as “discount percentage” along with the desired amount and “class type” along with “coupon code” to filter and display specific Content Cards to appear when a user lands on the checkout screen.

4. As a message tagging system for analytics and reporting
A common use case we see for using custom KVPs in other messaging channels in addition to Content Cards is leveraging them to help support a nuanced message tagging system. A cool thing about key-value pairs that when you add one to a message, it literally becomes encoded in the object itself, whatever it is—a push notification, a Content Card, or other messaging channel—the KVP you’ve added is now automatically part of the code associated with that message. For brands that are using our Currents high-volume data export feature, that makes it possible to add different KVPs to different subsets of your marketing campaigns and then segment and analyze those specific campaigns within an external analytics platform.
That means, for instance, that a data scientist at your company could potentially pull all of the analytics for every push notification that’s been “tagged” with a specific custom KVP.
And that’s a pretty powerful tool, because once you have that organizational system in place, you can start doing things like assigning real-time value driven by each relevant message—think things like conversions and purchases.
For example, you could potentially tag every promotional campaign sent via push with a custom KVP, then, on the backend, you could pull together all the clicks, opens, impressions, conversions, etc. associated with those specific campaigns and easily compare how they’ve performed compared to last year’s campaign.
Key-Value Pair FAQs
How are brands using custom key-value pairs to personalize and improve the user experience?
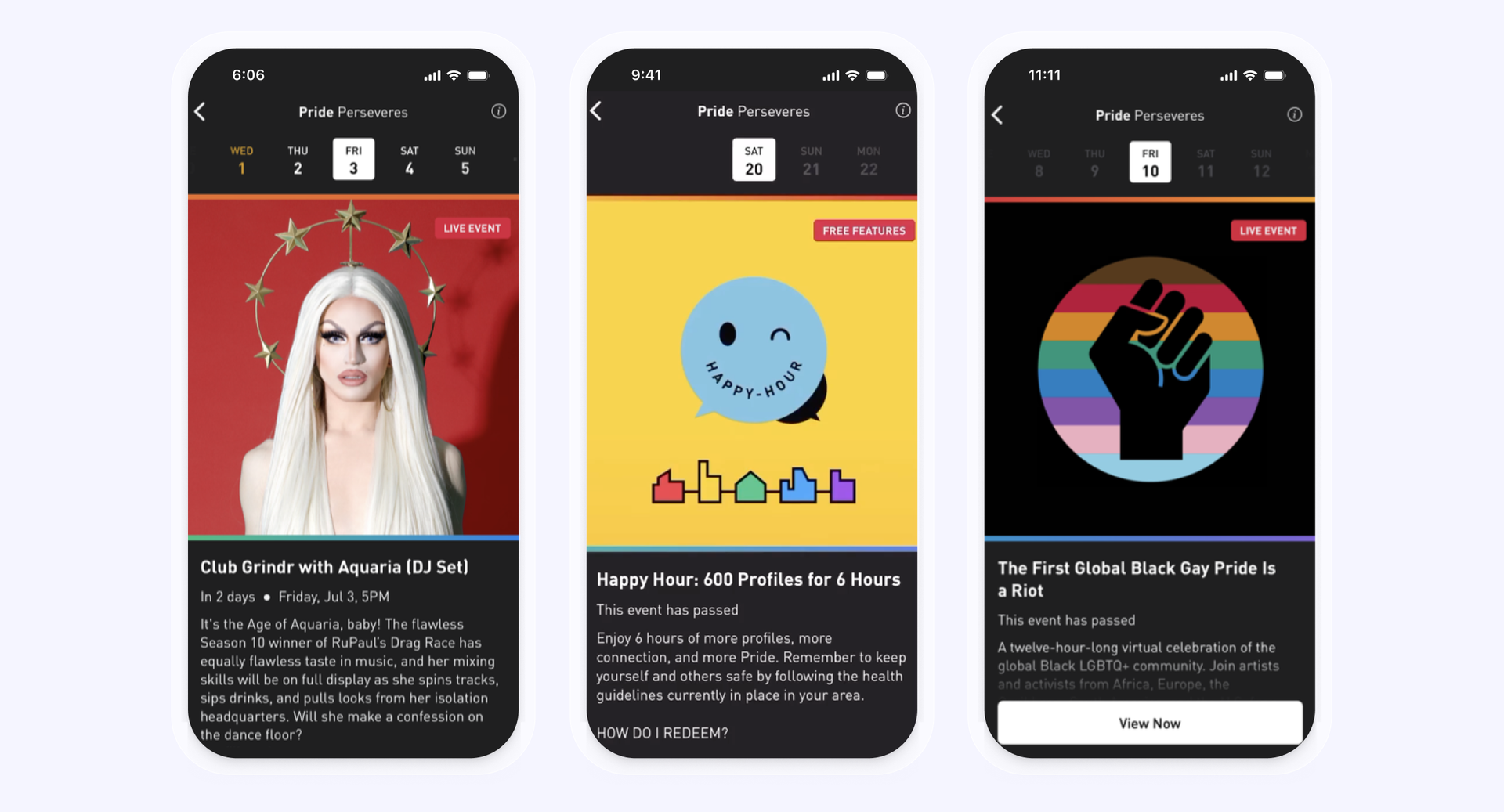
One of our favorite examples of a brand using custom KVPs in cool, interesting ways is when the leading LGBTQ+ social network Grindr created a unique Pride Month campaign in the midst of the COVID-19 pandemic, Pride Perseveres, offering daily activities, fundraisers, performances, and more in a safe, digital environment.

Because Grindr had limited time to build out the experience for their users, due to the disruptions caused by COVID, they powered their digital celebration with individually personalized Content Cards using custom KVPs.
With custom key-value pairs, Grindr was able to power what looked like an innovative new UI, all without the backend lift it would have taken to build out a new feature in its app.
Plus, the flexibility of Content Cards allowed this calendar of events to accommodate everything from live performances to merchandise sales, tackling a variety of customer and brand needs within the same platform.
The results were impressive. Grindr saw up to 34% of daily active users (DAU) engage with Pride Perseveres content, and the app experienced a lift in DAU that helped mitigate the negative effects of the pandemic on the brand’s business. What’s more, response to the promotion was very positive, with 65% of users who interacted with the Content Cards-fueled UI expressing a positive view of the campaign, and users leaving feedback comments telling the company that the program had made them feel less alone and prouder than they otherwise might have been.
All in all, a major success—and one that wouldn’t have been possible without the flexibility and power of custom KVPs.
What are the benefits of using key-value pairs for customer engagement?
With key-value pairs, brands can customize and personalize the message they send in new and exciting ways, driving engagement, while also digging deeper into the nuances of campaign performance.
What are some best practices for using key-value pairs in Braze?
Here are two best practices to keep in mind to make the most of using KVPs with your Braze campaigns.
1. Ensure good cross-team communication between your company’s marketing team and developers. Things can break down quickly without it. If, for instance, the marketers on your team tag all of the Content Cards that are meant to appear in your brand’s in-app inbox with “Inbox” with a capital “I” and the developer responsible for supporting this effort writes “inbox” with a lowercase “i,” none of the custom behavior associated with that Content Card will happen—in fact, the Content Card won’t appear in the inbox at all.
The only way to avoid that outcome is with clear communication across marketing and technical teams. So, if you’re going to take advantage of custom KVPs, making sure the lines of communication are strong is job number one.
2. For marketers, don’t let KVPs intimidate you.
KVPs can seem a little technical and intimidating at first, since taking full advantage of them does require dev work. However, don’t let that stop you from making use of this key tool. You and your customers could miss out on exciting experiences.
Why does the partnership between marketing and engineering teams matter for key-value pairs?
While it’s always a good idea to cultivate a good relationship between your marketing team and your developers, this connection is especially important if you want to take full advantage of KVPs to enrich and better understand the impact of your customer messaging program.
That’s because your marketers are usually the people who actually insert the KVPs into messages through the Braze dashboard and the developer teams are the ones who actually write the code that handles the custom actions associated with the KVPs once they’ve been added in the dashboard.
If you try to use custom KVPs without strong, consistent communication between those stakeholders, it can get messy.
And unless you have a very technical marketing team, you’re going to require some level of dev support to make the most of custom KVPs in your marketing efforts.
How much work does it take to add custom key-value pairs to Braze campaigns?
The actual amount of work required to support most common custom KVP use cases from a dev perspective is actually pretty limited. Generally, the dev work required can be completed in a couple of hours for all but the most complex implementations.
And the complexity of the custom KVP is the big determining factor when it comes to the level of dev work and effort required. If all you want to do with your KVP is use it to sort message placement within your app, that might take a developer as little as 20 minutes. If, on the other hand, you need to do something advanced and architectural, it could take longer.
What is the process for adding custom key-value pairs to Braze campaigns?
Usually, the first step is for someone on the marketing team to add the desired custom KVP to a message via the Braze dashboard.
Once that happens, a developer will need to write the handler function to tell their app or website how to respond to a message including that KVP.
In most cases, that’s all that has to happen.
To learn more about KVPs and how to leverage them in connection with the Braze platform, check out our key-value pairs documentation.
Related Tags
Releated Content
View the Blog
Demographic segmentation: How to do It, examples and best practices

Team Braze

Landing pages made simple: How to build your first Braze Landing Page

Courtney Baum

AI decision making: How brands use intelligent automation to scale personalization and drive revenue
